我们在做英文 Niche 站的时候,除了要考虑主题是否是响应式之外,还得考虑主题中的英文字体是否也适合阅读。
有一些主题用了非常漂亮的英文字体,但有可能是不适合长时间阅读,这就可能会导致网站跳出率居高不下。所以正文设置一款适合长时间阅读的英文字体,或许就能优化跳出率高这个问题,也许还会带来意想不到的 网站 SEO 效果。
下面结合几个示例来分析一下,英文网站的英文字体该怎么选择。
英文字体的分类
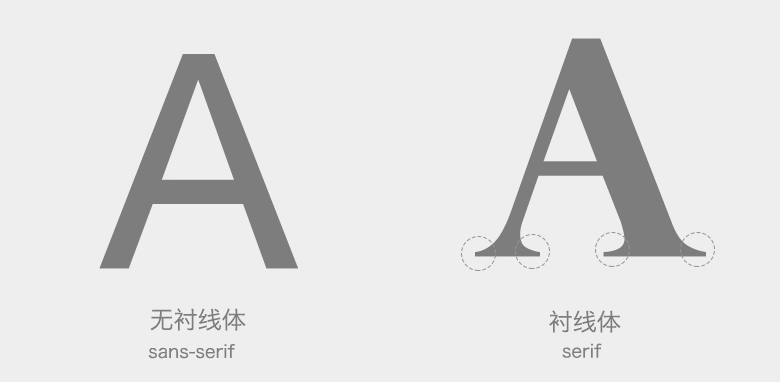
最简单的来说,英文字体共分为两种类型:衬线体(serif)、无衬线体(sans-serif)。衬线是指字母笔画之外的装饰用的线条。顾名思义,无衬线体就是不包含衬线的字体。
衬线体的风格古典、正式,具有历史传统和意义。比如说,我们经常看电影看到的古老的打字机打出来的文字就是衬线体的。衬线体的文字更加的适合阅读。
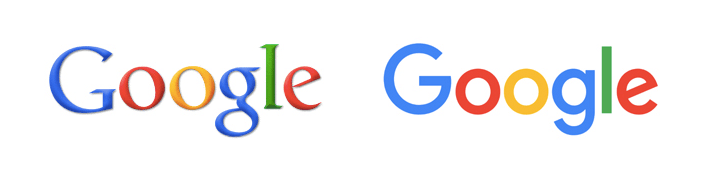
而非衬线体抛弃了装饰的称线,只剩下字体的主干部分,更加的具有现代感,笔画粗细对比不强,一般会用在标题或者广告上,识别度很高,效果很好。如下图,谷歌 Logo 字体的变化,从非衬线体到衬线体,现代感更强。
非衬线体有一款超级经典的字体——Helvetica,用 Helvetica 作为 logo 用字体的品牌数不胜数。见下图
英文字体组合
互联网上的英文网站的字体 99.99% 都是使用的 Google Fonts 来设置网页的字体的。在 Google fonts 上面有将近 1000 中不同的字体可以选择,而且都是免费使用的。所以我们在做英文网站的时候,也同样通过它来设置我们的英文字体。Google 字体的使用方法很简单,这里就不说了。
一个网站的字体类型一般不超过3种(Logo 的字体不算),通常情况下2 种就可以了,正文一种字体,标题一种字体。
可能有人会有疑问,Google Fonts 有1000多种字体,该怎么选呢?推荐 Font Pair 网站,这个网站上面提供了非常多的英文字体组合。挑选一个你觉得好看的字体组合就行了。
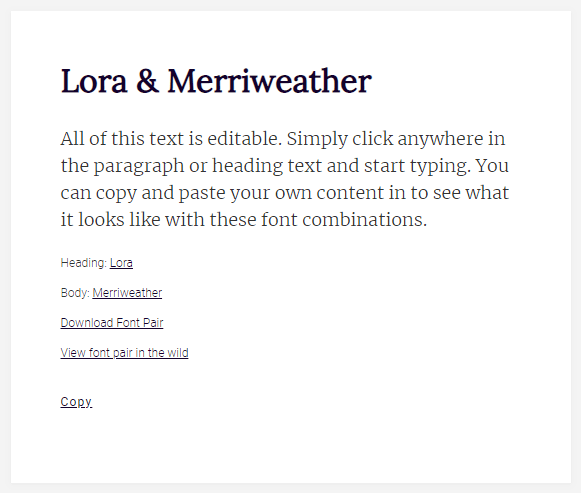
下图是这个网站上排名第一位的字体组合:标题字体是 Lora,正文字体是 Merriweather,可以说是一组很适合长时间阅读的字体。
识别英文字体情绪
其实每一种英文字体的背后都有相对应的字体情绪在里面。比如说有些字体一看到就是能感觉出来非常的正式,也有些字体一看到就能感觉到亲和感。不同的字体还能体现出不同的时代感,有些是很古典的类型,也有一看就很有现代感的。
而上面说到的经典无衬线字体 Helvetica,它是一种很中性的字体,在设计这个字体之初,它的作者就坚持认为简明的字体可以让信息更准确地传达,这比视觉表现、风格更重要。
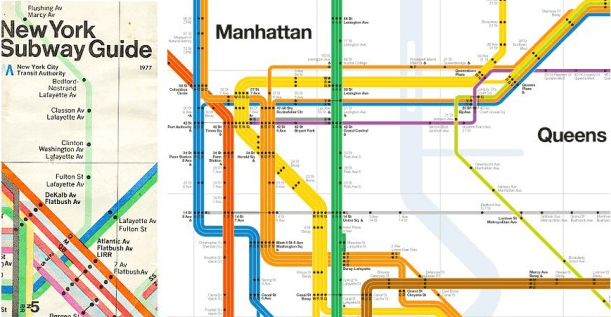
所以 Helvetica 这个字体既可以用在下面的地铁导视图上,同样也可以用在 AA 这样的时尚品牌上。同样也正是他的中性,可以做出各种风格的 Logo。
但是,千万不要用 Helvetica 字体作为内容站的正文字体,为什么呢?
第一,Helvetica 的最初的设计理念是一致、去个性,字母的整体造型都偏圆,因此作为正文的字体来说会导致缺乏阅读韵律,并且没有针对小字阅读优化。(如果你喜欢中性的字体,想把它作为正文字体的话可以试试 Univers)
其次,中性代表了冷静,客观。同时也抹杀情感,忽略了可能为用户带来的愉悦感。
推荐7个适合英文网站的谷歌英文字体
1. Playfair Display
神级衬线体,高贵、典雅、时尚、奢侈感、历史感等,这些气质都体现的玲离尽致,同样还是开源的。
适用范围:珠宝、化妆品、护肤品、箱包
2. Archivo
稳重带有一点点粗狂,又透出一点点时尚,适合在一些运动场景使用。
适用范围:体育、航天
3. Roboto
Google 官方描述该字体:现在的,但平易近人的,科技感。
适用范围:互联网、科技、教育
4. PT Serif
知性、文艺、复古、典雅,是这款衬线字体的关键字。有人评价这款字体:如同诗一般优美。
适用范围:古典文化、文艺、歌舞等
5. Oswald
粗瘦的字体一般都适用于运动行业或者相关产品的场景中,因为这款字体富含力量和运动感。
适用范围:体育、电视
6. Nunito
圆润、时尚、温馨的无衬线字体,尤其适合母婴类的产品。
适用范围:亲子、母婴、家居、幼儿、儿童教育
7. Merriweather
这款字体能透出十分浓厚的年代感。
适用范围:教育、复古、商业、金融、医药
总结
别人网站做得好,细节方面肯定也是做得很到位。在了解了英文字体的这些知识之后,我们也可以对我们的网站进行优化起来,至少不应该出现运动类网站上使用亲子感的字体。
根据内容站的 Niche,选择一款与之尽可能相一致的英文字体,可以给用户带来更美妙的阅读体验。