网站 SEO 优化主要分为三个方面:SEO 站内优化(On-page SEO), SEO 站外优化(Off-page SEO), SEO 技术优化(Technical SEO)。
- 本文主要说 SEO 站内优化
- SEO 站外优化主要是外链建设、社交媒体分享等等
- SEO 技术优化的内容是除了 SEO 站内优化和 SEO 站外优化之外的其他事情,包括:结构化数据(Structured data)、Page speed、Mobile friendly 等等。
SEO 站内优化的内容都是非常简单基础的,不需要懂太多技术方面的知识。虽然站内优化都是些简单的事情,但做好这些简单的事情往往能带来非常好的排名效果。
当我们开始准备开始做网站 SEO 站内优化的时候,首先一定要想清楚下面是三个问题:
- 每个页面的主题
- 每个页面的目标用户群体
- 每个页面的关键词
一、什么是 SEO 站内优化?
所谓 SEO 站内优化,英文叫 On-page SEO,也有说 On-site SEO。其实就是优化网站的前端 HTML 和后端组件内容,使网站能够获得更高的搜索排名。
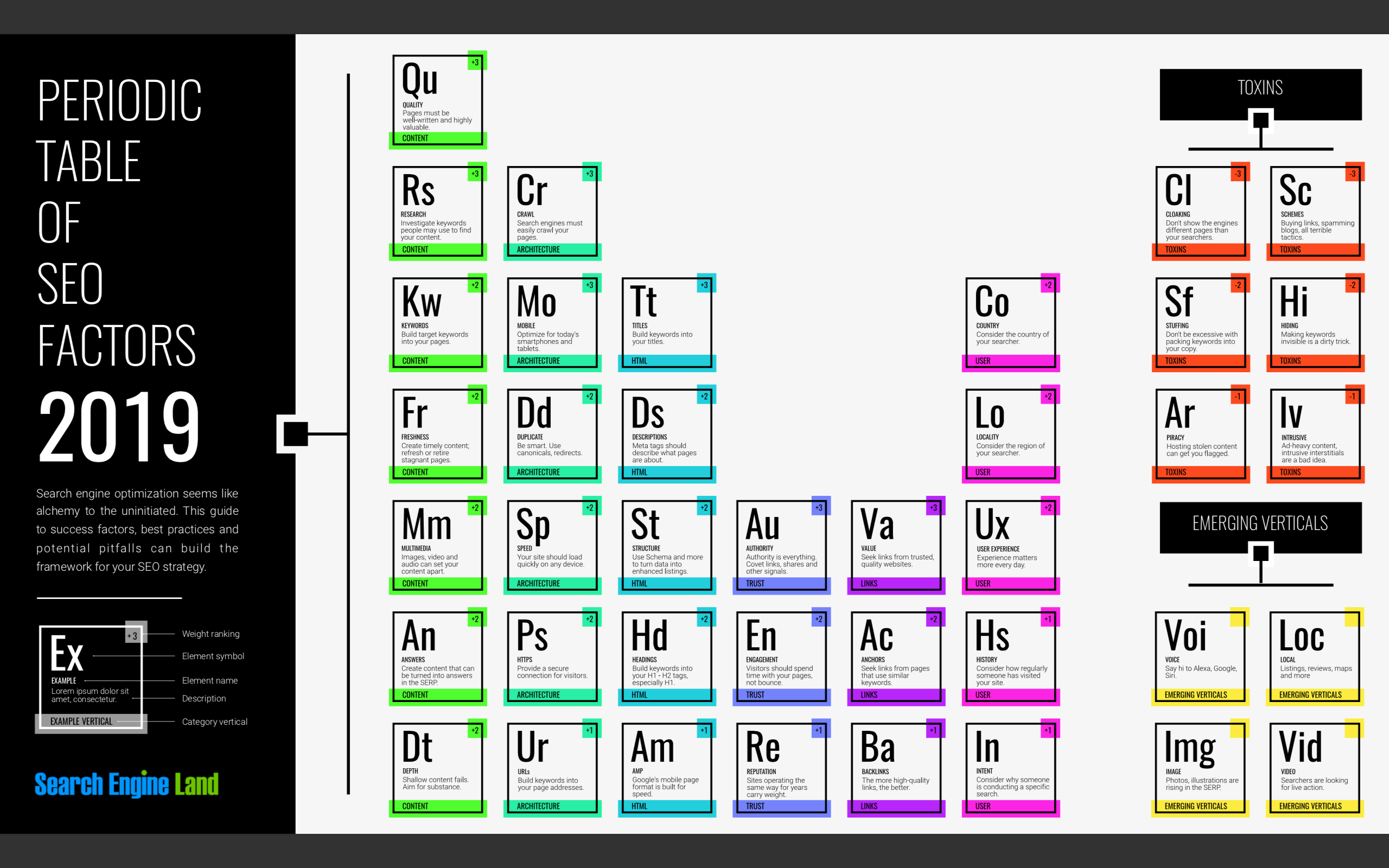
下图是 Search Engine Land 制作的一份最新 SEO 优化元素表。可以看到左边 3 列就是关于站内优化的:Content、Architecture、HTML 中需要优化的事项。
所以,把 On-page SEO 站内优化这些基础的 SEO 优化工作做好才是最重要的事情。
为什么 SEO 站内优化很重要?
我们仅仅创建一个网站,里面发布一些内容是完全不够的。我们必须针对搜索引擎进行优化,从而获取更好的排名,以获得更多的流量。而流量就是💰。
站内优化的重要性在于,当你做好这些优化之后,等于告诉谷歌或者其他搜索引擎,你们看看我的网站内容对用户来说是很有价值的,所以网站排名,你们看着办吧!
站内 SEO 优化之所以叫 On-page,是因为你做的任何优化改动,用户都是可以在页面上看的见的。(同理 Off-page SEO 和 Technical SEO 都是用户无法看的见的)。
二、网站 SEO 站内优化要点
从上面那张 SEO 优化元素表中可以看出 SEO 站内优化的关键在于下面这三个方面,也就是上图中的左边三列:
- 内容(最重要)
- HTML 代码
- 网站架构
1、网站内容方面
优质的内容是网站的核心价值,高质量的内容是网站成功的关键。通过高质量的内容可以让搜素引擎和访客了解我们的网站主题内容,可以展示出我们网站为访客带来的价值。
不管内容是不是用户熟悉的,但是用户读过之后就知道内容质量好不好。同样,谷歌它也有 1 万种方法可以识别网站内容质量高不高。
1)关键词研究
在我们进行优质内容创作之前,第一步需要进行关键词研究。我们可以通过研究竞品网站的关键词或者通过谷歌关键词工具,或者其他免费实用的 SEO 工具资源进行关键词调研。
另外还可以通过 Ahrefs、UberSuggest、AnswerthePublic、LongTailPro 等收费工具进行关键词调研。
2)创作高质量内容
做好关键词研究之后是根据选好的关键词选择内容写作方向。通常的关键词可以分为:Informational(信息类)、Navigational(导航类)、Commercial investigation(商业调查类)、Transactional(事务类) 这四大类。
| 关键词类型 | 建议内容写作方向 |
|---|---|
| 信息类 | 普通博客 |
| 调查类 | 购物指南,案例分析 |
| 决定类 | Reviews, 比价 |
下面有几条进行高质量内容创作建议:
- Keywords:自然的包含关键词或长尾关键词
- Multimedia:添加多媒体内容,图片,视频,音频等等
- Research:内容面向特定的用户群体
- Freshness:内容必须是最新的,过时的内容不要放
- Answer:内容可以解决用户的问题,可以往 SERP 方向做
- Depth:必须要有深度,目标是用户订阅
网站内容是我们向谷歌和访客展示我们价值的机会,也是我们做 SEO 站内优化的核心。站内 SEO 优化全部都是基于网站内容进行的,所以我们必须要投入足够的成本进行内容创作和优化。
我相信绝大多数人的英文水平都达不到能写出高质量英文文章的水平,那么掌握寻找靠谱外包写手就更加重要了!
2、HTML 代码方面
HTML 代码是指网站的源代码,可以通过在网页点击“右键”-“显示源代码”查看网站的源代码。当然如果你不是一个程序员的话,看源代码可能会很难受。
不过源代码其实也不是给我们看的,而是给谷歌爬虫看的。爬虫他并没有眼睛,无法知道网页好不好看,他们只能通过程序阅读源代码来了解网站包含的内容和结构。
1)Page title
Page title 是网页的标题,也是显示在浏览器标签上面的标题,也是谷歌搜索结果显示的标题。一般都是在源代码的前几行就能看到。通过设置 page title 可以让谷歌爬虫机器人和访客知道网站的大概内容是什么。为了能获得更好的搜索结果排名,标题中务必要加上关键词,要越自然越好。

如何设置一个好的网页标题,也是 SEO 站内优化的一个重点。下面是设置网页标题的一些最佳实践。
- 要少于 70 个字符(超过70个,会在搜索结果中被截断;mobile 的搜索结果可以最多显示 78个字符)
- 不要在标题中堆砌关键词
- 要与内容相关
- 不要全部大写
- 标题中包含你的品牌
2)Headers
Headers 是网页内容的标题 h1, h2, h3 这些,类似于我们在写 word 文档的时候,需要设定一定的一级标题,二级标题,三级标题。通过设置合理的 headers 可以让我们的内容很有条理,易于阅读。同时也有利于谷歌理解网页内容。
推荐一个免费 5星好评的 Chrome 浏览器插件:SEO META in 1 CLICK,可以一键查看网页的 headers、title、descrition 等等,非常好用!SEO 站内优化的瑞士军刀!
在写这些 Headers 的时候,最好在其中加上不同的关键词或者长尾关键词。在 h1 和 h2 中可以用上我们第一关键词。
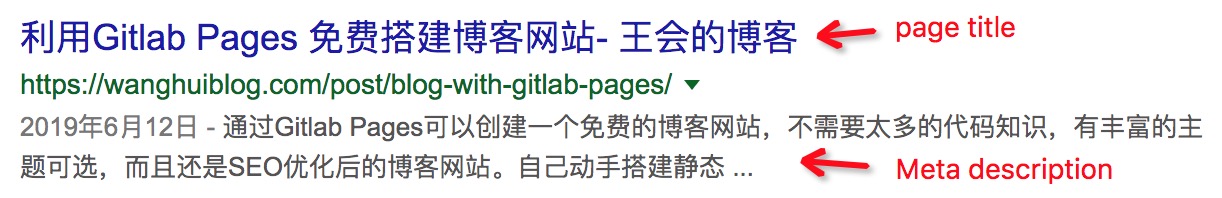
3)Meta description
Description 是指在源代码中 <meta key=“description” content=“..." /> 中的 content 部分,内容应该是网页内容的精简概要。
这部分的内容会在搜索结果中展示出来,虽然现在不确定 description 的内容是否会影响搜素结果排名。但是可以确定的是:Description 会影响用户的点击。所以这也是我们进行 On-page SEO 的一个重点。

下面是设置 Description 的最佳实践:
- 不超过 160 个字符(尽管谷歌已经允许超过220个字符的description了),mobile 上超过 120个字符会被截断
- 包含关键词或者关键短语
- 使用吸引人注意的句子
- 避免使用字母数字字符,如 – ,&或+。
4)Image alt-text
网页上如果包含了图片,那么一定要给这些图片加上 alt 内容。这个 alt 的意思是 alternative,也就是当图片加载不出来的时候,显示出来的文字。
不过设置 alt 的意义远不是为了图片加载失败时显示的。
由于谷歌的爬虫在抓取我们的网页时,并不会完整的展示出网页的内容,也就是说图片对于爬虫来说,是一个未知的东西。
那么为了让爬虫能够明白图片是什么,可以通过给图片设置 alt 内容,让爬虫通过文字来理解这些图片的内容。
下面是给图片添加 alt 的一些建议:
- 描述具体
- 与上下文相关
- 少于 125 字符
- 谨慎使用关键字,不要堆砌关键词
5)结构化数据
通过给网站添加结构化数据,可以实现在谷歌搜索结果中展现特定的结果形式。
推荐:构建、测试和发布结构化数据 谷歌官方提供的给网站添加结构化数据教程
6)AMP
AMP 是谷歌推出的移动端网页优化方案。AMP 官网给出来的一些例子可以看到:Gizmodo 使用 AMP 后的网站在移动端打开速度提升3倍多;Washington Post 使用 AMP 后移动端搜索流量增长 23%;India Today 网站整体流量增加了 6 倍!
这年头,除了 instant web 能够达到秒开,其他的网页都只能算慢。目前微信公众号的文章有时候也能达到秒开,Telegram 中的 Instant Web 就是秒开。
而 AMP 之所以快,是因为它会给网站创建一份缓存备份,即使网站挂了,但是只要缓存还在,网站还是可以打开。每次访问网站时,访问请求都是访问的缓存,并不会去请求服务器,所以快那是必然的。
如果网站是用 WordPress 搭建的话,可以直接安装 AMP 插件,然后在后台简单设置后即可开启 AMP 功能。如果觉得 AMP 自带的主题难看,还可以通过 AMP Themes 寻找一些好看的 AMP 主题。
无论使用什么主题,我们的目的都是一样的,就是要让网站的速度变的飞快!
关于 HTML 方面的优化并不需要我们去修改 HTML 代码,可以通过安装 SEO 插件(例如:RankMath, Yoast)进行编辑就行了。
3、网站架构方面
网站架构主要是指我们搭建网站的方式。良好的网站架构会有助于搜索引擎爬虫对网站的抓取。这也是我们必须要做到的,对搜索引擎爬虫友好。
1)URL
首先,网页的 URL 一定要简单,这对于用户和搜索引擎来说都友好。此外,在设计网页 URL 的时候,要保持网站 URL 目录结构清晰。

下面是设计网页 URL 的一些建议:
- 去掉那些不需要的单词
- 只用 1-2 个关键词
- 使用 HTTPS,开启 https 的站点在谷歌的排名更靠前
2)内链
内链是指在文章内容中添加指向当前网站其他页面的超链接。
虽然都在说,外链为皇,但是内链的作用同样不能忽视。内链对于 SEO 优化来说也是非常的重要,当用户通过内链进入到其他页面的时候,会增加用户在我们网站上的停留时间。用户在我们网站上停留的时间越长,就相当于告诉了谷歌,这个网站对我来说很有用,我愿意在上花很多的时间。
这最终就会让谷歌对我们网站的评级会变得更好,也就会给我们更高的搜索排名。
3)移动端自适应
我们应该都已经知道,谷歌在5月份发布了最新的公告,新的站点是移动索引优先。
所以当我们在选择主题、内容布局的时候,必须优先考虑在移动端上有优异的表现。如果你还不确定自己的网站是否移动端适配良好的话,你可以通过 Google’s Mobile-Friendly Test tool进行测试。

4)网站速度
Google 在 2017 年的一项研究表明,如果网页在三秒钟之内无法加载完,有 53%的人会选择叉掉。

谷歌一直以来都是以用户体验为第一要素。如果你的网站打开速度非常的慢,用户是不可能在网站上提留多长时间的。此外,网站的速度还会影响转化率等方面。
所以,不管用户是从 PC 上访问,还是从手机上访问网站,网站的速度都是越快越好的。
对于网站 SEO来说,Pagespeed 优化就变得非常的重要。选择稳定快速的WordPress主机可以让你无需为网站速度操心。
好的差的主机一个月最多也就相差不了多少钱,不要在主机上省这个钱。

我们可以通过谷歌提供的 Google’s PageSpeed Insights tool 对网站进行速度测试。如果测试结果显示比较慢的话,根据WordPress网站速度优化的6个技巧来做相关的速度优化。
三、最新 SEO 站内优化 CheckList 清单
- 网站 SEO 审查,并重新规划网站的架构
- 更新页面的 URLs,page title,description
- 给每个页面规划核心价值
- 规划网站用户
- 计划新页面的 titles
- 增加新的 description
- 给每个页面设置关键词
- 评估内容是否需要更新
- 合并视觉内容
- 内链建设
是不是觉得要做的事情太多了啊!前段时间 HubSpot 发布了一个 SEO 站内优化的 Excel 模版,通过这个模版,我们可以把上面说到的检查清单统一到这个 Excel 文件中,然后可以通过这一个文件来重新规划设计网站的整体架构。
同样,这个模版还可以用来从零开始规划建设一个网站。
网盘下载:On-Page-SEO_Template.xltx(提取码:m5zk)
四、写在最后
当我们准备好了 SEO 站内优化的工作计划后,就赶紧在自己的网站上开始做这些站内优化工作吧!要完成整站的优化,需要不少时间,我们可以定一个工作计划:每周搞定 5 到 10 个页面。
记住:SEO 不是一朝一夕的事情。
以上~